Problems solved
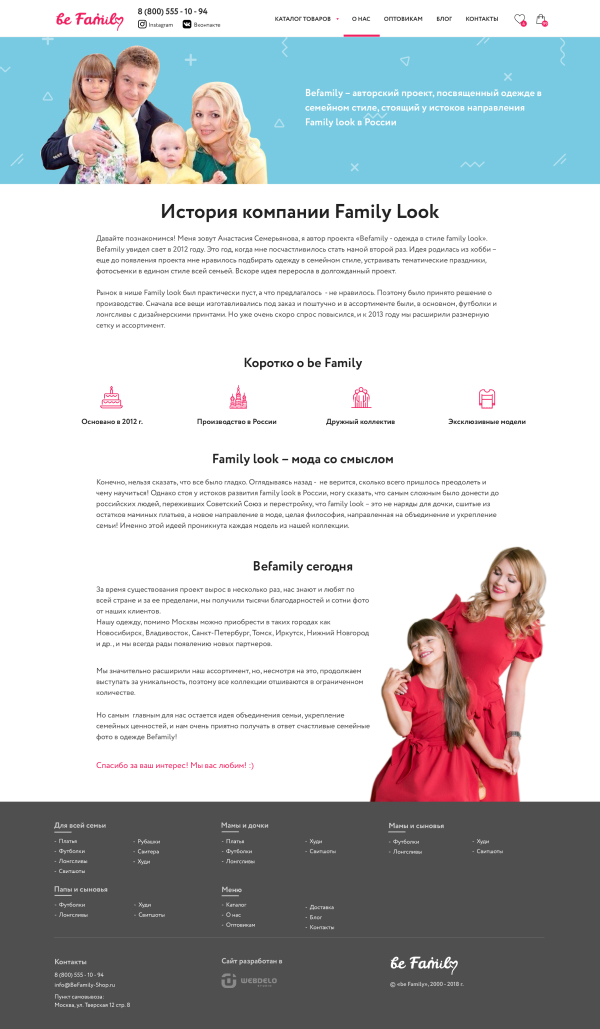
We received a task to understand why there was a decline in the sales of the online store. Our team conducted an audit, identified main problems and defined the approximate scope of work which resulted in 1.5-fold increase in sales.
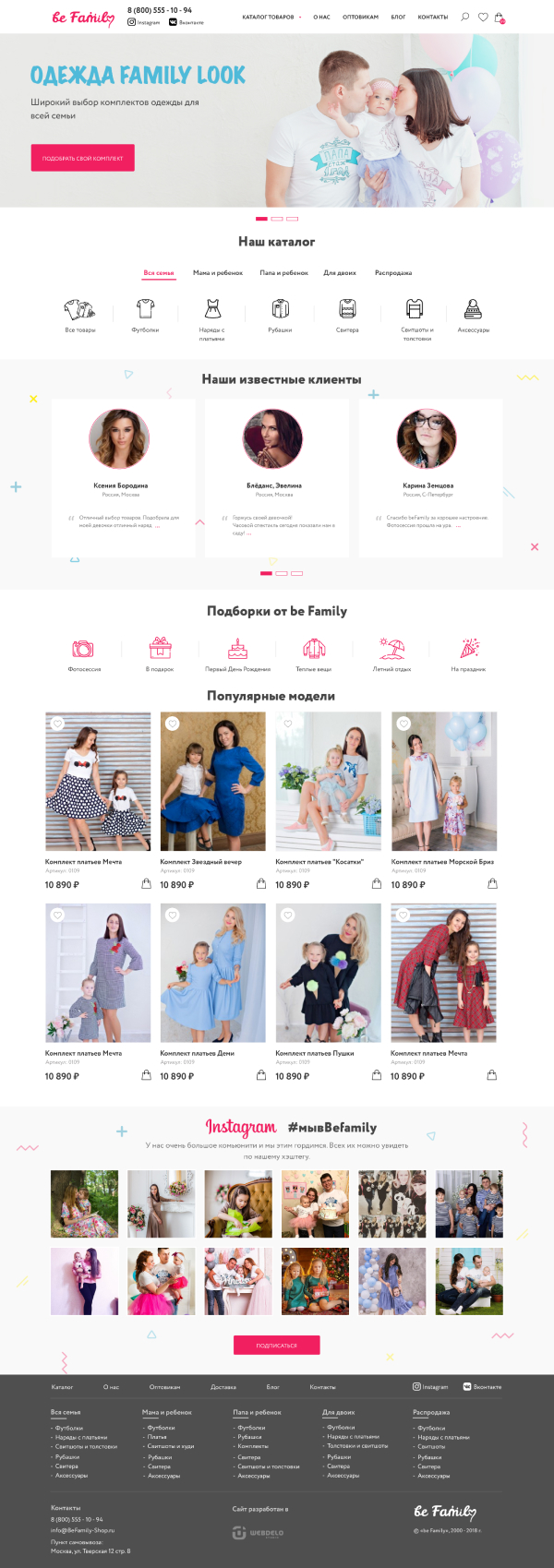
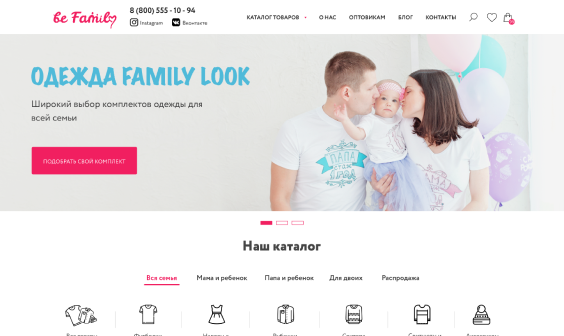
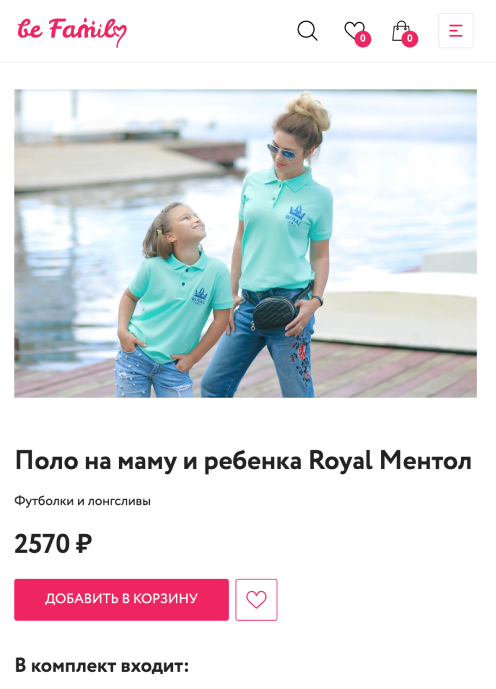
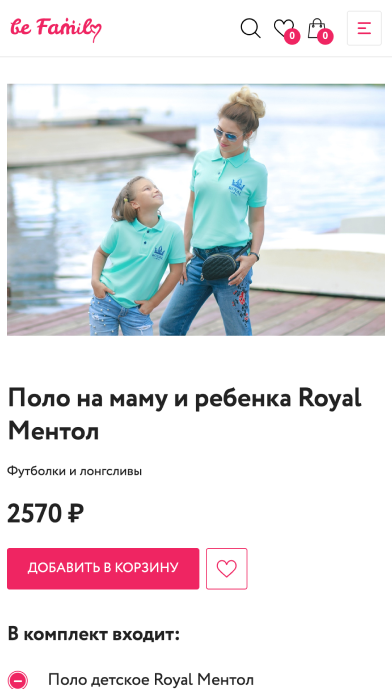
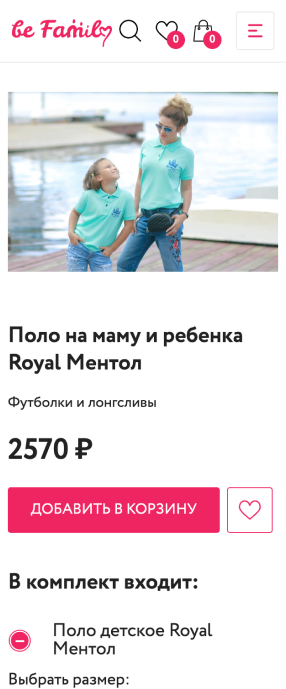
Original catalog for the online store



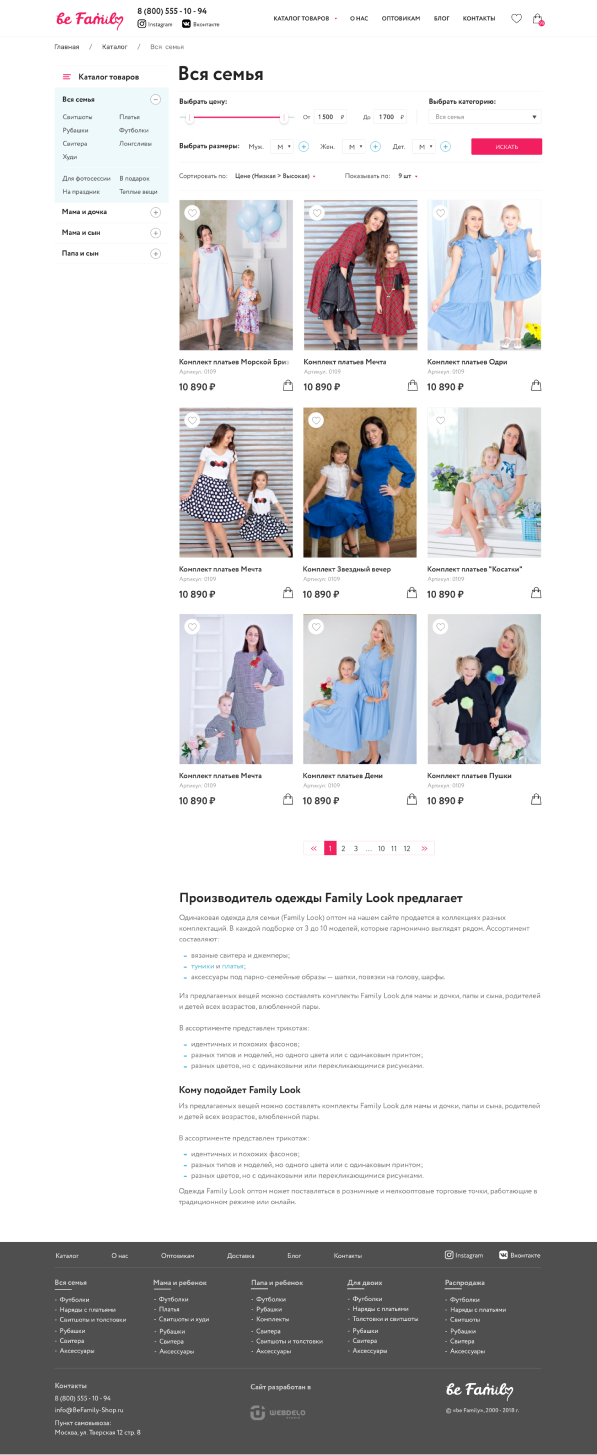
Multilevel catalog
There is a possibility to choose different sizes of adult and children’s clothes within one Family Look set.
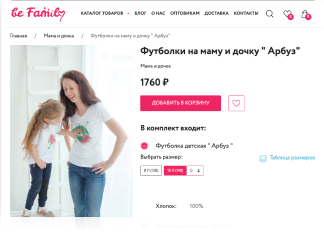
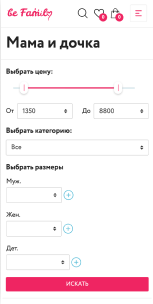
Smart product search
Smart search provides the ability to look for required set of clothes by the number of adults and children in the family, by price and by the clothing size for each family member.
Additional categories
Sets of outfits can be selected by events, seasons, and purpose. Separate product categories can be chosen by clothing types for different family compositions.
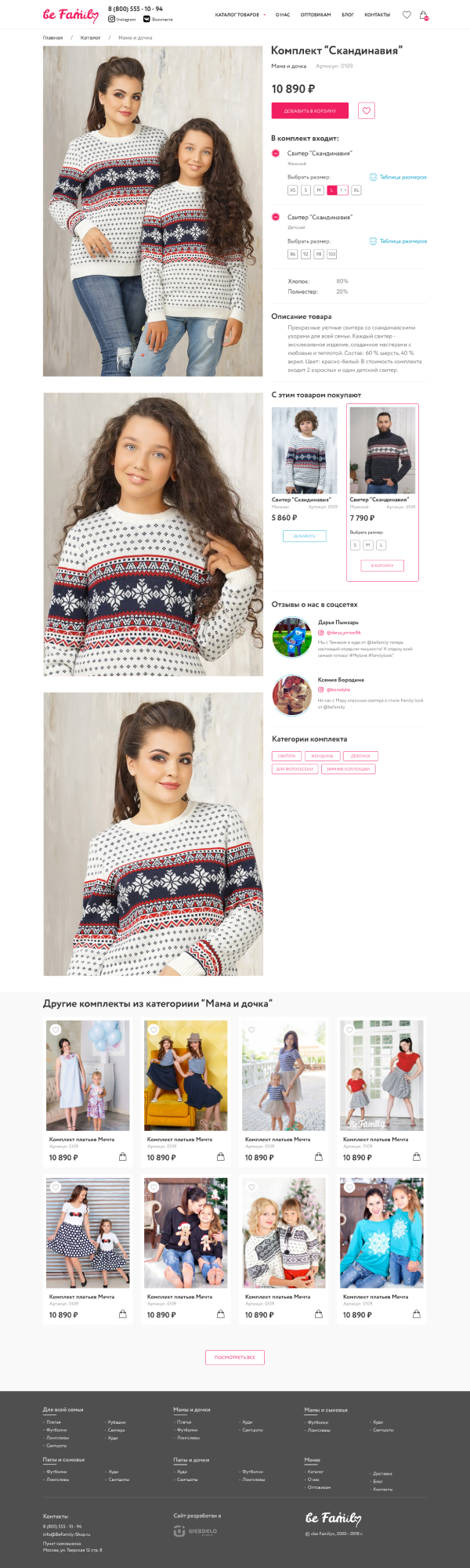
“Family connections” of the catalog
“Family connections” of the catalog
The catalog includes connections between individual products and their groups gathered in specific sets. There is a flexible integration of catalog products with the “My Storage” system that tracks products.
Goals achieved
- 1
Any product can be purchased separately from the clothing set so that the remaining unpaired sizes could be sold as well
- 2
The same product can be found in different sets of clothes
- 3
Changes in prices or sizes of every particular product are automatically updated in all sets of clothes that include this product
- 4
The website looks more complete, and, despite the small number of products, its range of goods appears more diverse
- 5
We created the recommendation section “bought together” for relinking between similar products and clothing sets
Well-thought-out design system
Color palette
The colors are chosen based on a triangle color palette. That allowed us to maintain harmony in the website’s color balance.




Picture cropping
The proportions of the pictures are made with an equal rhythm to provide the website structure with integrity as well as to simplify the content support.
Mathematical rhythm
We used the Fibonacci rhythm based on the golden ratio for the design to be well-balanced and harmonious. We found inspiration in nature.


This approach brought some advantages


The use of color and composition based on the laws of harmony in nature provided the website with a complete look.
Set rules for the design system ensured the possibility to maintain general style on all website pages.
| h1 | Title | 48px |
| h2 | Title | 32px |
| h3 | Title | 24px |
| p | Paragraph | 16px |
Classic
03:77With a design system
01:30The set of specific rules for the presentation of content helped developers to save time when creating standard pages.
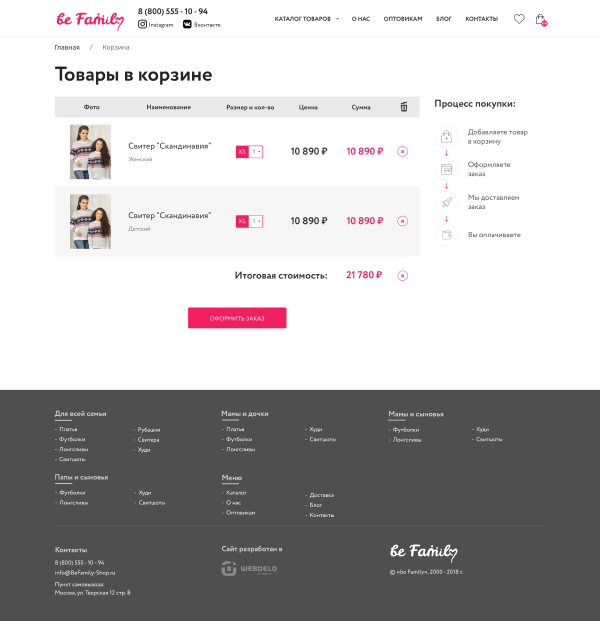
easy-to-use selection of products
- 1
Selecting different number of products within one purchase
- 2
The formation of several variations of outfits
- 3
It is easy to remove and change required products and sizes
- 4
Accompanying hints on how to choose the right size for each family member
Full adaptivity



Technologies used





We’ve used up-to-date technologies for fast and quality development
The modern CSS framework made it possible to prepare the necessary blocks for the site according to the design with reuse when new ones are needed.
An add-on over CSS that allows you to reduce the development time of the layout.
Modern HTML provides convenient tools for creating user friendly interfaces for site clients.
A handy tool for styling the site interface for any client browser.
Modern tool for creating dynamic components in the client interface.
For the server part we used the most up-to-date tools, which provides application with security and speed.
A powerful tool for managing content, integrations, providing development flexibility and application speed.
A modern programming language has provided the necessary capabilities to build a reliable architecture in a reasonable time and for reasonable money.
A distributed database stores all application data and provides uninterrupted and fast access to the catalog for customers.



Other projects
Do you want a project like that?
- Phone:
- Email:
- Whatsapp:
-
Address:
404 SE 3rd Terrace, Dania Beach, FL 33004
And we will find the best solution for you